-
{ "dictName": "vocabulary.com", "windowUrl": "https://www.vocabulary.com/dictionary/<word>", "css": "header, .fixed-tray, #dictionaryNav { display: none;} body { margin-top: 20px !important; }" } -
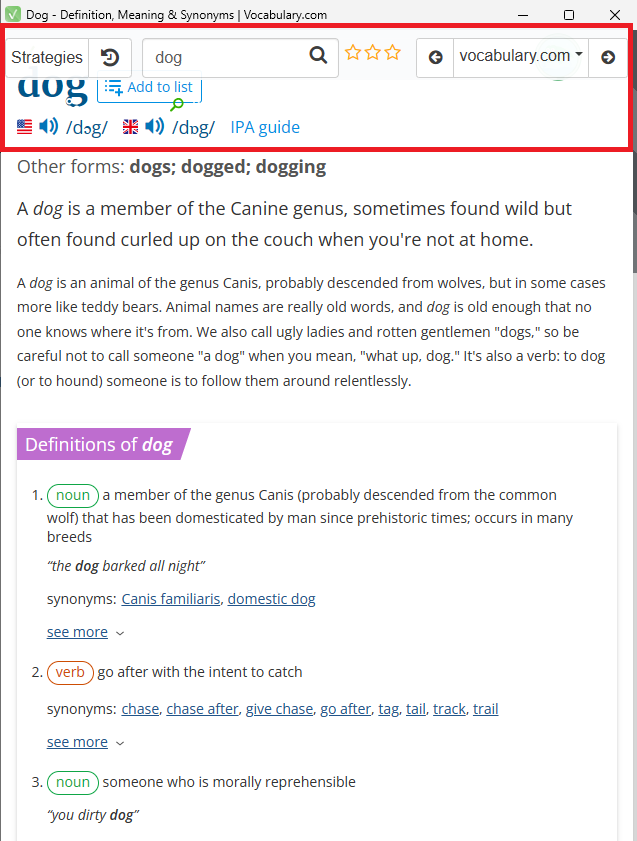
Hi @river , Can you adjust the css to move the content to the bottom a little bit in "Vocabulary.com" dict as I cannot click the "Add to list" button ?

-
I tested on Chrome and Firefox, doesn't have this problem on both. But I have added
!importantin the margin code, try again? -
Thanks @river , it's worked !!